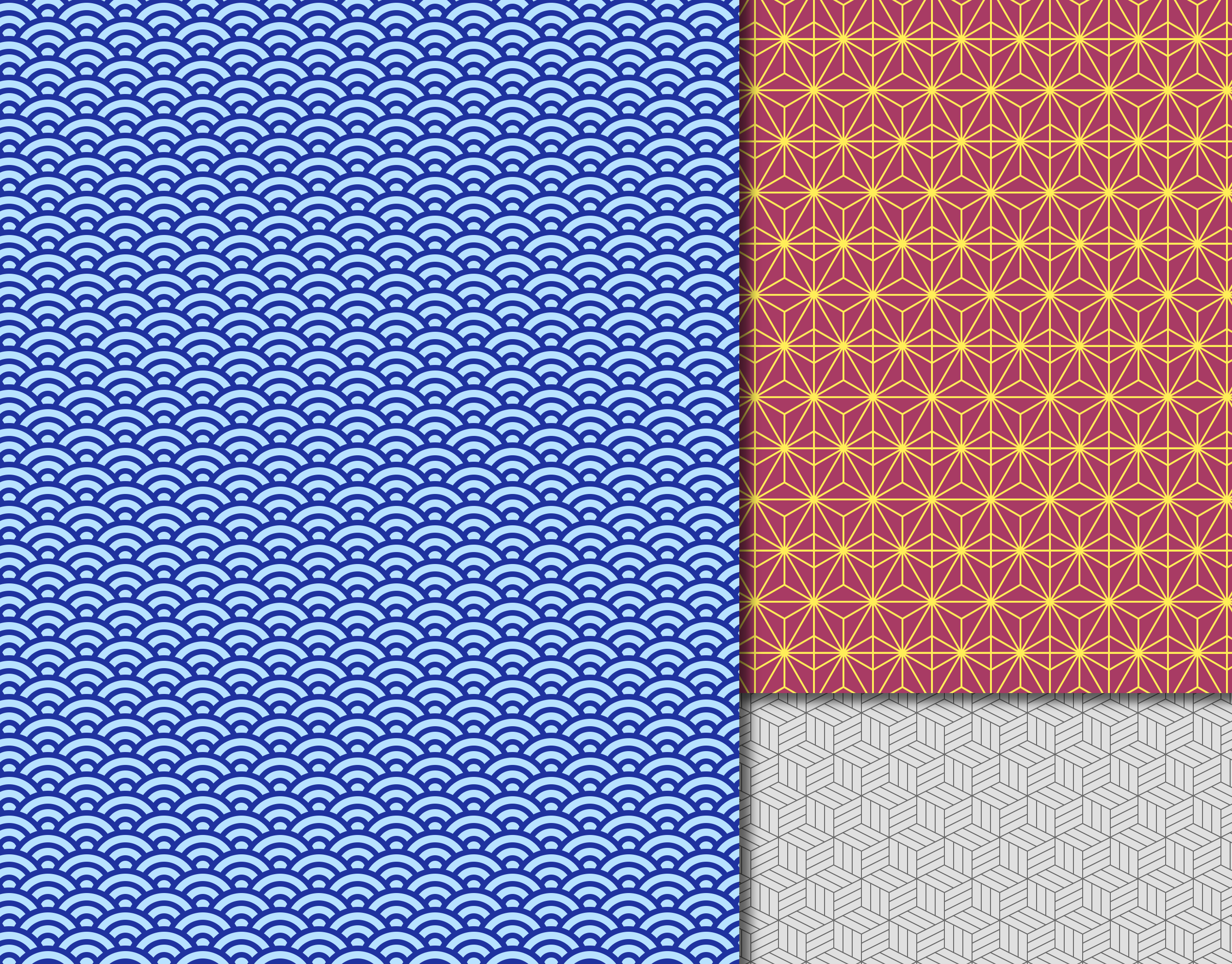
Ik had achtergronden nodig met behangpatronen die je naadloos naast elkaar kunt plakken zoals bijvoorbeeld deze:


Er genoeg voorbeelden te vinden als je zoekt op iets als ‘seamless pattern images’. Als de licentie het toestaat, kun je ze als achtergrond gebruiken van bijvoorbeeld een Gutenberg Groupblock of Coverblock. (In de instellingsdialogen voor de achtergrond van deze blokken kun je aangeven dat de afbeelding niet moet worden opgerekt maar als tegels vullend naast elkaar gelegd, resulterend in daartoe strekkende CSS background-size en background-repeat regels).
Dit soort patronen wil je naar eigen smaak aanpassen: kleur, lijndikte, vorm, omvang van het herhaalde basiselement, etc. Je kunt natuurlijk ook zelf iets tekenen/maken in bijvoorbeeld Illustrator of Inkscape (die laatste heeft de voorkeur ivm de opvattingen over geestelijk eigendom die Adobe zijn gebruikers laat onderschrijven). Er zijn ook online generatoren te vinden die dit soort patronen voortbrengen (voeg de woorden ‘online generator’ toe bij het zoeken).
Hoe dan ook zou het beter zijn als je deze functionaliteit binnen de WordPress blockeditor hebt. Dan hoef je niet steeds te schakelen tussen de generator en WordPress en je hoeft niet steeds patronen te down- en uploaden ( en daarbij eventueel nog exporteren naar een bruikbaar formaat). Hiermee zou je bovendien de gebruiker die dit allemaal te omslachtig vindt van dienst kunnen zijn als deze nieuwe of aangepaste patronen nodig heeft.
Wat dus eigenlijk wenselijk is, is zo’n online svg-patroongenerator, maar dan als onderdeel van de Gutenberg editor. Om dit te bereiken doorliep ik een aantal stappen waarbij ik om te beginnen uitging van onderstaand achtergrond-patroon:
Het patroon op de achtergrond van dit venster heet Asanoha in Japan, wat hennep betekent. Het lijkt eigenlijk niet op een hennepblad maar dat maakt het niet minder fraai. En trouwens, wie ziet er nou twee vissen in het gelijknamige sterrenbeeld?
Met dit patroon in gedachten doorliep ik de volgende acht stappen:
- SVG Maken
- JSON maken
- JSON doorgeven aan Block Editor
- Extra functies toevoegen
- Inspector Controls toevoegen aan de block-editor
- Renderer maken met template, parameters en functie-resultaten
- Voorinstellingen
- SVG in de achtergrond van het blok plaatsen
Ten slotte maakte ik wat extra patronen met verschillende voorinstellingen van de parameters. Aan het eind staat daarvan een overzicht.
1. SVG Maken
2. JSON aanmaken
3. JSON doorgeven aan Block Editor
4. Functies toevoegen om te rekenen met parameters
5. Inspector Controls toevoegen aan de Block-editor
6. Renderer maken voor template, parameters en functieresultaten
7. Voorinstellingen
8. SVG in een block plaatsen
Patronen en voorinstellingen
Asanoha
Dark Night
Black River
Star Blazer
Soup
Beach
Red
Blue
Gump
Free
Crates
Metalic
Anatomy
Fragile
Ant
Diamond
Cardinal
Leaves
Polka
Candy
Rings
Elegant
Horrible 70
Awefull 80
Store
Seigaiha
Pink
Pink Gradiënt
Lime
Classic 2
Geometrisch
Nr.1
Nr. 2
Nr. 3
Nr. 4


Geef een reactie