Samenvatting: een gebruikelijke manier om paginering weer te geven is om de link ‘vorige pagina’ aan de linkerkant van de bladspiegel uit te lijnen, de link ‘volgende pagina’ aan de rechterkant en de pagina nummers ergens in het midden. Dit kan bereikt worden door in de taakbalk van het paginering-blok te kiezen voor ‘Wijzig uitvulling van items’ en dan voor ‘Afstand tussen items’. Deze layout houdt evenwel geen stand als de eerste of laatste pagina van de Query loop bereikt wordt. Dan worden de elementen ‘vorige pagina’ respectievelijk ‘volgende pagina’ niet weergegeven en zal de uitlijning van de items plotseling veranderen. In deze notitie worden twee pragmatische oplossingen voorgesteld.
Het Gutenberg paginering-blok kan in een Query loop-block worden opgenomen en bevat zelf drie blokken: een blok dat een link toont naar de vorige pagina, een blok met een link naar de volgende pagina en een blok met pagina nummers. De blokken ‘vorige’ en ‘volgende’ kunnen een pijl tonen, een tekst of allebei.
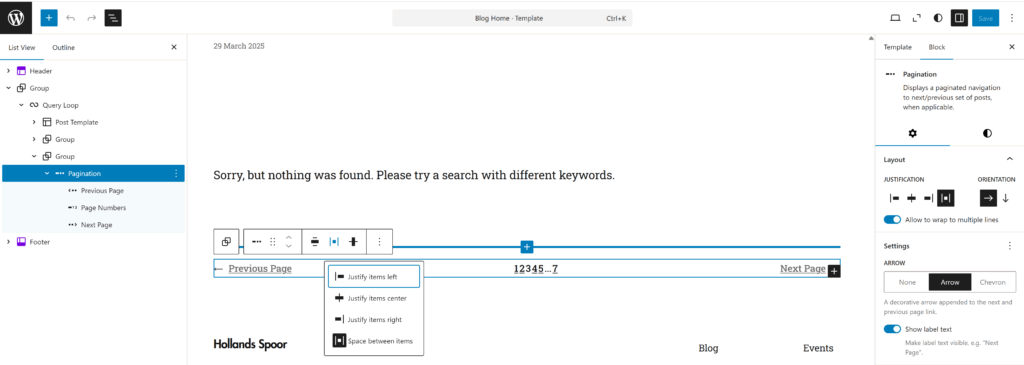
Een voor de hand liggende weergave hiervan is om de pijl naar links uit te lijnen met de linkermarge, de pijl naar rechts met de rechtermarge en de paginanummers er in het midden tussen te zetten. Om dat te bereiken kies je in de taakbalk van het paginering-blok voor ‘Wijzig uitvulling van items’ en vervolgens voor ‘Afstand tussen items’.

Dit werkt, maar deze uitlijning houdt geen stand op de eerste en laatste pagina van de getoonde berichten. Dit komt doordat het blok ‘Vorige pagina’ niet als een leeg item wordt getoond als er geen vorige pagina is, maar in het geheel niet. Dan heeft het paginering-blok opeens nog maar twee items en die worden dan anders uitgevuld: de paginanummer verhuizen naar de linkermarge.
Ikzelf vind het in de meeste gevallen wenselijk dat die navigatie-elementen op een vaste plaats blijven staan en niet verspringen als je bladert.
Een eerste gedachte om dit te bereiken was om de drie sub-blokken van het paginering-blok los te gebruiken. Ik maakte een kolom-blok met drie kolommen met de bedoeling in iedere kolom een van de paginering-elementen te plaatsen. Op die manier zou, bij afwezigheid van een van de paginering-elementen, de layout in stand blijven want de kolommen blijven op hun plaats.
Ik nam daarbij aan dat deze sub-blokken zelfstandig kunnen functioneren doordat ze hun context ontvangen van het Query-loop block. Helaas bleek het niet mogelijk de paginering-onderdelen los te gebruiken.
In het
{
"$schema": "https://schemas.wp.org/trunk/block.json",
"apiVersion": 3,
"name": "core/query-pagination-previous",
"title": "Previous Page",
"category": "theme",
"parent": [ "core/query-pagination" ],
"description": "Displays the previous posts page link.",Je kunt het Vorige-pagina blok niet het paginering-blok uit slepen naar bijvoorbeeld een leeg kolom-blok of naar een ander blok om de positie te fixeren.
Oplossing 1
Je kunt sub-blokken dus niet van het paginering-blok naar een ander blok slepen, maar je kunt wel zo’n sub-blok verwijderen. Daarnaast kun je meerdere paginering-blokken per pagina plaatsen. Wat je kunt doen is dus drie paginering-blokken met daarin telkens alleen maar één van de drie sub-blokken. Dus een paginering blok waarin ‘paginanummers’ en ‘volgende pagina’ zijn verwijderd. Een paginering-blok waarin alleen ‘volgende pagina’ is blijven staan en een paginering-blok met alleen de pagina-nummers. Deze drie pagineringblokken kun je vervolgens in een rij plaatsen en op de gewenste manier uitvullen.
Ik heb niet onderzocht wat de server-belasting van deze oplossing is, waarschijnlijk niet eens zo hoog want de paginering-blokken zijn onderdeel van één en hetzelfde query loop-block. Er zal niet telkens een nieuwe query worden gedaan. Het is geen elegante oplossing, maar het werkt.
Oplossing 2
De blokken ‘vorige pagina’ en ‘volgende pagina’ leveren bij de render-functie van WordPress lege inhoud op als ze niet van toepassing zijn. Maar na de render-functie wordt alle resulterende inhoud wel door een aantal filters gehaald, óók als die inhoud leeg is.
Een filter toevoegen aan het render-resultaat van de sub-blokken maakt het mogelijk om in plaats van lege inhoud, een leeg, plaatsvervangend element aan het paginering-blok toe te voegen. Voor het gemak kan dan wat inline-style worden toegevoegd om de marges in overeenstemming met het oorspronkelijk blok te houden. Dit kan natuurlijk ook bereikt worden door wat class-namen en css toe te voegen *
add_filter('render_block_core/query-pagination-previous', function( $block_content, $parsed_block, $block_object ) {
if( '' === $block_content) {
$block_content = '<span class="wp-block-query-pagination-previous" style="margin-inline-end: auto;"></span>';
}
return $block_content;
}, 10, 3 );
add_filter('render_block_core/query-pagination-next', function( $block_content, $parsed_block, $block_object ) {
if( '' === $block_content) {
$block_content = '<span class="wp-block-query-pagination-next" style="margin-inline-start: auto;"></span>';
}
return $block_content;
}, 10, 3 );Aangezien het hier om een vorm-aanpassing gaat, ligt het voor de hand deze filters aan het thema toe te voegen, dus in functions.php of bestand dat daardoor wordt aangeroepen.
Conclusie
Twee pragmatische oplossingen: een waarbij geen code hoeft te worden toegevoegd en een die wat minder belastend is en die de opmaak in de blok-editor wat rustiger houdt.
* Je kunt copilot hierom vragen maar dat heb ik ook al gedaan. Ik kreeg er wat toegankelijkheids verbetering bij cadeau:
Voor functions.php:
<?php
add_filter( 'render_block_core/query-pagination-previous', function( $block_content, $parsed_block, $block ) {
if ( '' === trim( $block_content ) ) {
return '<span class="my-pagination-placeholder pagination-previous" aria-hidden="true" role="presentation"></span>';
}
return $block_content;
}, 10, 3 );
add_filter( 'render_block_core/query-pagination-next', function( $block_content, $parsed_block, $block ) {
if ( '' === trim( $block_content ) ) {
return '<span class="my-pagination-placeholder pagination-next" aria-hidden="true" role="presentation"></span>';
}
return $block_content;
}, 10, 3 );Voor style.css:
.my-pagination-placeholder {
display: inline-block;
width: 1rem; /* reserve horizontal space, tune as needed */
height: 1em;
vertical-align: middle;
}
.wp-block-query-pagination { /* ensure flex layout remains */
display: flex;
align-items: center;
}
.pagination-previous { margin-inline-end: auto; }
.pagination-next { margin-inline-start: auto; }